Website Speed Optimization – 10Web vs Nitropack Proven Tips
The world has evolved remarkably into a fast-paced digital environment for website speed optimization. Where website speed is a crucial aspect of a UX, which also affects the search engine optimizations, and performance.
However for website owners like yourself, using WordPress elements, you are consistently on the lookout for ways of improving your site speed and high performance.
Two on-demand plugins for 10Web Booster and NitroPack are mainly built to improve the acceleration of our WordPress websites.
We will be going through these plugins in detail to give you a good guide. The purpose of making you make a sound decision whether it’s for your WordPress website speed optimization or not.
Table of Contents
- Introduction to 10WEB Booster and Nitropack
- What Is 10WEB Booster?
- How to Sign up and Setup the 10WEB Booster for WordPress
- How to Install 10WEB Booster in Your WordPress Dashboard?
- What Is Nitropack?
- How to Sign up and Set up Nitropack for WordPress?
- Let’s Check Out Our Results!
- Comparison of Both Features
- Pricing and Plans
- Conclusion
- FAQs
Introduction to 10WEB Booster and Nitropack
Let’s check both of them here:
What Is 10WEB Booster?
10Web Speedup, a one-of-a-kind plugin built for the WordPress site tailored for speeding up websites.
The 10Web-developed plugin is a nice one that you can use to increase the performance of your website.
So you can choose to implement features, such as caching, image optimization, lazy loading, and database optimization.
The 10Web Booster tool has been optimized to have the user-friendly interface.
Which is fully customizable while making website acceleration process easier for both first-time and expert users.
How to Sign up and Setup the 10WEB Booster for WordPress
Certainly! I think if you are talking about signing up for 10Web Booster you have to go to the 10Web page and create an account there. Here’s how you can sign up and set up 10Web Booster and set up 10Web Booster:
- 1. Signup for 10WEB Account:
- Please click on the 10Web website here. Next after reaching the signup or registration option. Fill up the registration details in a correct manner of the personal data which has to be entered as requested.
- Provide your email address, pick the username and a password, fill the form out.
- Tick all boxes defining you agree with the terms and conditions. Next, click on the “Sign Up” or “Create Account” button.
- 2. Activate Account:
- Following signing 10Web account up you will receive an email for confirmation.
- Follow the email and click the confirmation link added in your email to activate your account.
- 3. Access 10WEB Dashboard:
- The first step to the incorporation of 10Web functions is to enter your 10web account using your credentials.
- You will be forwarded automatically to your zone of 10Web dashboard. So allowing you to manage the settings and services of your account, such as subscriptions or free plan as well.
- 4. Purchase 10WEB Booster (If Applicable):
- If you haven’t purchased a plan of subscription. That gives you access to 10Web Booster yet, you are more than welcomed to do it from your dashboard page(free plan also there, but some limited access may occur).
- Pick the plan that suits you and budget-wise, and go ahead with the payments.
How to Install 10WEB Booster in Your WordPress Dashboard?
By default, 10Web Booster is an easy and clear installation process. Here’s a step-by-step That can guide to help you get started: Here’s a step-by-step guide to help you get started:
1. Install 10WEB Booster Plugin::
- Start with finalizing your WordPress admin panel.
- Switch to the “Plugins” and click “Add New” button.
- Go to 10Web Booster and enter the search bar with that keyword.
- When located, please, opt for “Install Now” and then give it a chance to work.
2. Access 10WEB Booster Settings:
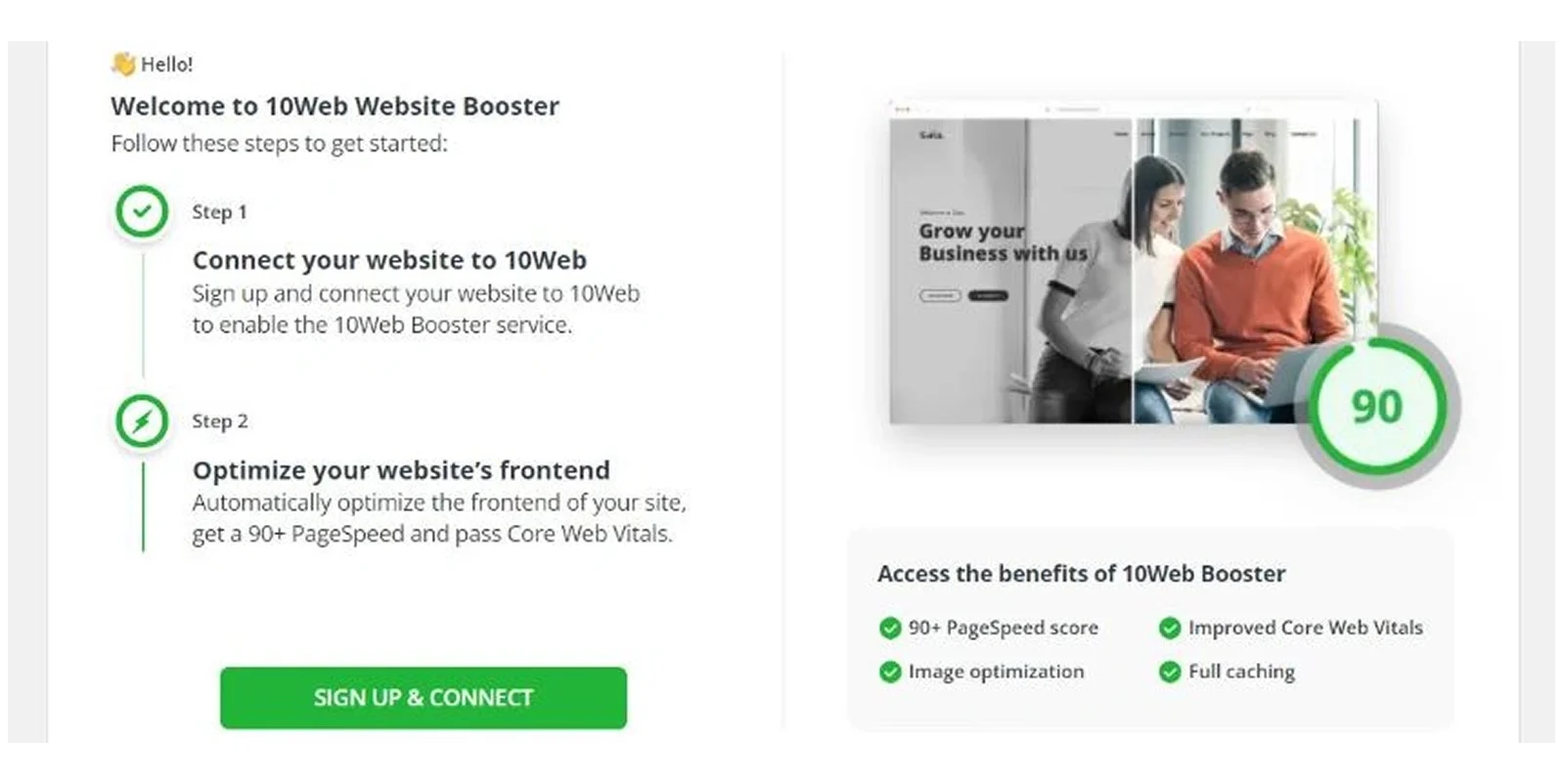
- Once you configure and activate the plugin, you can locate a new sub-menu entitled “10Web Booster” over in your WordPress administration area.
- Here is a screenshot of WPBooster in action.

- So click the “Sign Up & Connect” button, that’s it.
3. General Settings:
- Under the “General” tab there are some main settings. So that allow you to activate or deactivate optimization options including caching, image optimization, lazy loading and others.
- browse through all the features and select the ones that you need to implement.
4. Caching Settings:
- Get path “Caching” -> set caching options in the tab.
- Consider enabling: client-side caching, server-side caching and any other caching option you consider appropriate.
- Change the rules and expiration times which are set for the caching accordingly.
5. Image Optimization:
- Access the tab named “Image Optimization” and find all settings related to image optimization there.
- Make image optimization the default option. So that images will be compressed and re-sized without any extra effort when the site is loading for faster time.
- Customize image optimization settings like image quality and resizing parameters etc.
6. Lazy Loading:
- In “Lazy Loading” tab, make sure to switch to lazy loading for images, videos, and other media contents, if applicable.
- The process of lazy loading surely takes some non-critical contents until the user needs them. Hence allows to speed up the process of page load.
7. Database Optimization:
- Let’s proceed to the “Database Optimization” tab then, to start tuning your WordPress database.
- Set database optimization in place to clean up the dirty data and enhance queries to attain better performance.
8. Customization and Advanced Settings:
- To make it even more convenient for you, please check out the other tabs and settings that will enable you to build the plugin that way you would like.
- Therefore, upon the needs you have, you might get other features like compress or site caching rules, CDN, and so on.
9. Save Settings:
- Also, you would need to configure the plugin settings options to meet your desired results and finally click on the “Save Changes” button to implement the effect
10. Monitor Performance:
- Now the setup step is finished, begin to measure your website speed by utilizing PageSpeed Insight or GTmetrix tools.
- Doing constant optimizing and adjusting to the settings dependent on the metrics and feedback of consumers may lead to the highest website speed and performance.
So this process described above is simple; follow these steps and you will install 10Web Booster and optimize your blog WordPress pages for the desired speed and performance.
What Is Nitropack?
NitroPack is a good fast site speed optimization plugin, and it is specially made for WordPress websites. Created by NitroPack, this plugin is a tool that effectively speeds up website output rate due to specific resource optimization.
NitroPack is offering modern caching methods, minification and optimization of resources to speed up your page load time and as a result, improves the overall user experience on the website speed optimization.
Hence it is easily manageable, the software as well has top of the class Optimizing Algorithms, which are aiming at becoming a whole process of optimization for the WordPress website .
How to Sign up and Set up Nitropack for WordPress?
Logging in and activating NitroPack is the first step where you will have to log into your WordPress dashboard and install the NitroPack plugin. From there all you need to do is configure a few options and customize settings while NitroPack activates all of its optimization features.
NitroPack is a strong and powerful WP optimization plugin that is capable to not only increase speed, or what we call performance, but also enhances (the) user experience (i.e. UX).
Click on „NitroPack“ and you will be taken to the control board where you simply put it on your WordPress site and that’s it. Follow these steps to get started here: Kindly follow these steps to get started:
1. Sign up for Nitropack:
- Before you get started, you must go to nitropack.io, the NitroPack website.
- Just move over the “Sign Up” button and hit it, which you can find at the top right corner of the page.
- On the website, fill in the registration form that asks you for your email, password as well as other necessary details.
- Register your new NitroPack account by clicking on “Sign Up”.
2. Install Nitropack Plugin:
- Hit the login button which will take you to a WordPress admin dashboard.
- Move to the “Plugins” menu and press “Add New”, there is a form to be filled.
- Input : “Nitropack” in the search bar, and Enter.
- Find the NitroPack add-on by performing a search operation, and click on “Install Now”.
- Install the plugin from this site and, on the next step, click “Activate” to activate the plugin.
3. Connect Nitropack Account:
- In the WordPress Admin dashboard, gather at the “NitroPack” > “General Settings” button.
- Just click on the “Connect” button to synchronize your NitroPack account with your WordPress site.
- Write your NitroPack account email and password to the appropriate fields, and then click on “Connect”.
- And the reason is that integration is carried out by NitroPack. Subsequently, NitroPack synchronizes with your WordPress site.
4. Configure Nitropack Settings:
- Navigate to edit a post and add the plugin’s functionality to selected pages by clicking on “NitroPack” in the admin menu.
- Check the settings and then modify them using your own preferences as a guide.
- It may Look into your stuff like caching, image optimization, lazy loading, and minification to find the most ideal ways to optimize your site..
- Adjust settings in accordance with your website’s particular nature and load targets.
- Then, click on the “Save” button once you have finished writing your configuration.
5. Verify Optimization Status:
- The next step is to set up the NitroPack settings and then move to the “Dashboard” tab to check the instant-gratification status.
- NitroPack will show such numbers and measurements as your website performance improvements percentage.
- The system to evaluate your implementation and make any adjustments if needed to further improve your speed and performance very quickly.
6. Test Website Performance:
- Consider utilizing Google PageSpeed Insights or GTmetrix which are online tools that you can use to run diagnostic tests on your website’s speed and performance.
- Compare then and now optimization’s results, post-optimization and NitroPack’s effect on your website performance.
- For ensuring an optimized performance one should visit the NitroPack settings page and fine-tune as per the results obtained.
By following the footsteps, you definitely win the NitroPack signup, the plugin installation on your WordPress site, and the effective configuration of the plugin to your website’s performance.
So experience zero-latency with very fast loading speed and enhanced user experience using NitroPack!
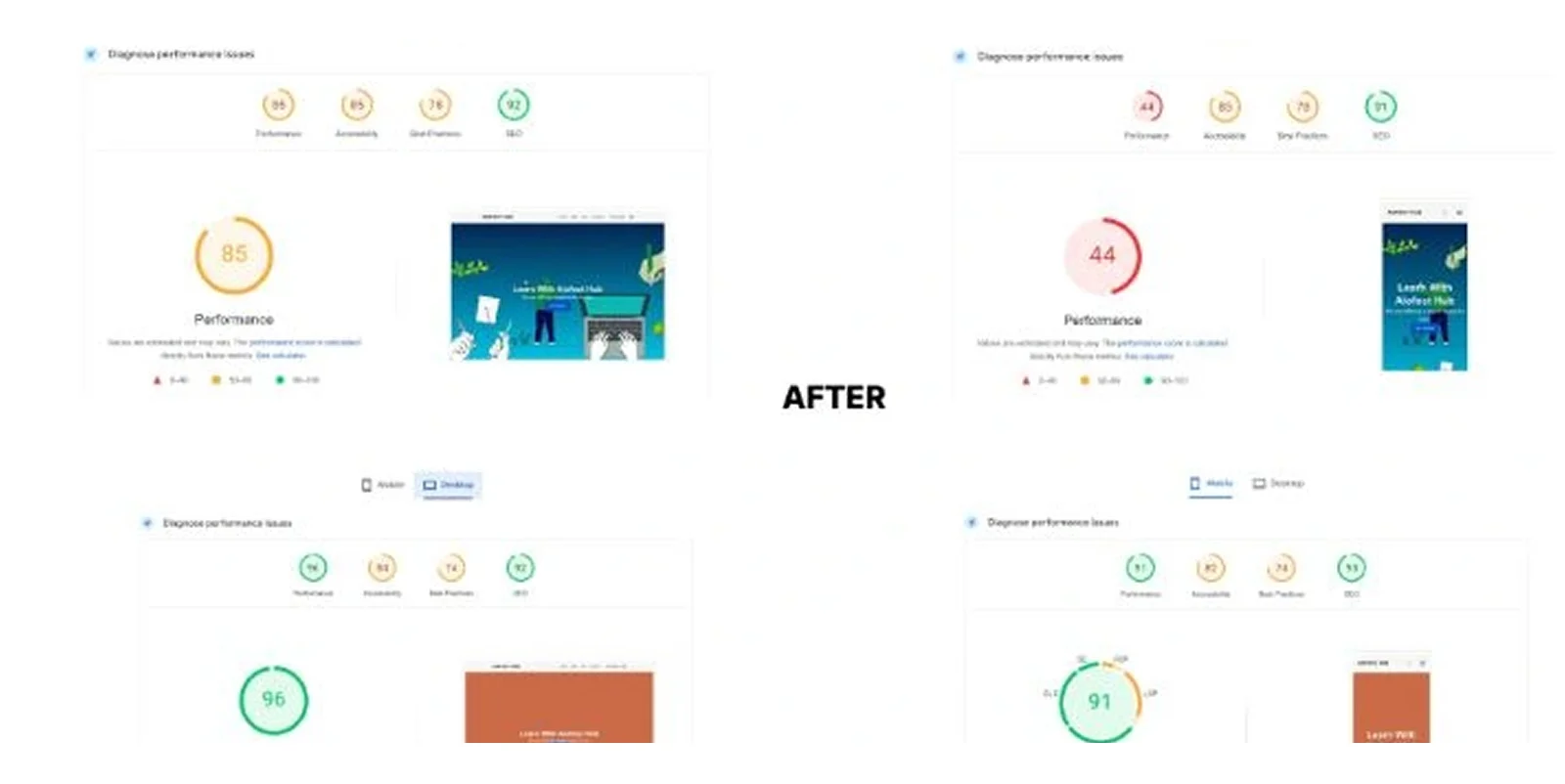
Let’s Check Out Our Results!
Now, you want to see my diamond website speed analyzer report right here. Kindly check my page speed score is revealed in below:

Like this way you can also do the same.
Note*
Keep in mind don’t use both plugins for one website. It will negatively impact your SEO score. So which i used for my website speed optimization is obviously 10Web Booster. You can select any plugin with your choices preferred, both are good for speed boosting.
Comparison of Both Features
Now let’s compare each plugin here.
1. Caching:
Likewise, both 10Web Booster and NitroPack integrate an assembly through the caching system intended to decrease the number of requests to the server and boost the web page speed.
They do this via using browser caching, server-side caching, and other caching techniques to store permanent resources so that they seem to load faster for the visitors.
2. Image Optimization:
Same as the above one, both plugins are the epitome of superior performance and also have image optimization features to compress and resize images while maintaining their quality.
Through optimizing image size, they help shorten page load time and consequently provide overall website performance improvement, which is very beneficial for heavily image-based websites.
3. Lazy Loading:
Through lazy loading how non-integral assets get initialized is postponed to the time they are required.
The 10Web Booster and the NitroPack ancient greek both provide a lazy loading feature for images, videos, and other media elements. Both these features finally optimize page load times and improve the user experience.
4. DATABASE OPTIMIZATION:
However 10Web Booster and NitroPack has a database optimization feature, which acts to cleanse your website database and optimize it as well.
So caching may help eliminate unwanted data and speed up database queries to improve web site speed and reduce the server load.
5. Customization Options:
These 2 plugins supply users with a range of customization options that allow you to not only optimize your website speed but also to personalize your settings. Users will be able to control a lot of what moves the pages fast and work effectively such as caching rules, image optimization, lazy loading, and many more..
6. Compatibility:
In the same way, Booster and NitroPack work with any existing and reputed themes and plugins in the WordPress standards. So they arise to fit in any theme or plugin in use that commonly launches WordPress, and go hand in hand with the latter.
Pricing and Plans
What are the price details for it:
10WEB Booster:
10Web Booster gives you a broad spectrum of the pricing that you will be able to afford various website sign-ups, therefore, it does not restrict you depending on your budget. On LibreOffice, plans are set to begin from the free version with limited attributes, which allows for subscription-based access to advanced optimization features and premium support.
Nitropack:
NitroPack also has several pricing plans to suit all budgets. The free plan comes with the basic functions whereas premium plans have advanced optimization functions, sometimes with priority support.
Pricing is based on the number of websites required, along with the depth of optimization, where agencies(or people) can opt to choose the individual websites or themselves.
Conclusion
10Web Booster and NitroPack are amazingly robust plugins for WordPress speed optimization and usability with plenty of features to allow you to improve site performance and hence provide a better user experience.
So In case when you need to select between the two tools, you have to mind your website’s specific demands, spending capacity, and usability.
And also please assess whether the features, pricing plans, and user reviews helped you to identify the plugin that best suits your needs.
Finalizing, however, the selection of one of the reliable speed optimizers in the market such as 10Web Boost or NitroPack could make a big difference regarding speed and performance, in favor of the website, user-center, and search engines.
FAQs
The speed plugins, the 10Web Booster and NitroPack, differ from the marketflow in what?
It is the combination of these 2 plugin strengths which make them stand out: the rich feature sets and the user-first UI. Unlike other plugins, they are a suite of optimization options that cover everything and not only do they include caching, image optimization, lazy loading, and database optimization, you are talking to the web performance and user experience to a completely new level.
What is the influence of the plugin and the add-on, the 10Web Booster and the NitroPack, on the functionalities of a website?
These plugins apply the superior caching modes, very effective image optimization methods, and the lazy loading features which all are aimed at decrease of the page time and increasing the website performance. Thoroughly cleaning a website’s delivery of information and resource usage efficiency, they are able to achieve faster loading times, improve user experience, and excel in search engine rankings.
Are there any variances in pricing and plans for 10Web Booster and NodePack?
Yet, both plugins come with multiple tiers of pricing plans to accommodate different pockets and website needs. Undeniably, the pricing structure and discounts of these two plugins differ. The first level of subscriptions for 10Web Booster start with the basic free version, which has only a partial set of its features, whereas NitroPack has a free version having only the basic set of functions and the premium subscription plans with the advanced functionality and priority support.
Can 10Web Booster and NitroPack be customized depending on every customer’s demand?
Which is the Dedicated plugins that give users a great possibility to personalize parameters of optimization to follow their website goals. Users can set up caching rules, image optimization options, enable lazy loading, and so on to do the right site improvement speed and performance.
For nested theme options, how do the two platforms host embedded plugins and the theme setting?
Both 10Web Booster and Nitropack being able to work with a lot of different WordPress themes and plugins without causing the system to be unfriendly towards these methods or crash these plugins is what makes these two tools to be up-to-date and compatible with modern functionality. Apart from the highly interactive environment, they are able to present user-friendly interfaces and are intuitively navigable which make them more convenient to any coded level from a beginner to an experienced developer.